Tada topic kali ini adalah Pencil?
Loh kenapa Pencil?
ckckck... Pencil ini bukanlah yang kita gunakan untuk menulis dll...
Pencil ini adalah software yang membantu kita dalam mendesain.
jadi kali ini saya akan membahas sedikit cara menggunakan pencil.
Berikut ini adalah tampilan awal ketika kita membuka pencil
di sini kita bisa berimajinasiria dalam membuat sesuatu dengan mendrag bentuk yang sedemikian banyak dan mendropnya di bingkai seperti contoh di bawah ini.
Tada! munculah iphone"an haha....
Di sini gambar bisa di gabung dan di pisah, caranya mudah sekali pertama-tama kita blok gambar lalu kita klik shape dan pilig group, untuk memisahkan gambar kita pilih ungroup.
Jika kita kesulitan dalam mengatur gambar kita pilih di view dan pilihlah full screen.
Sekian Pembahasan kali ini semoga bermanfaat
Minggu, 29 Desember 2013
Sabtu, 21 Desember 2013
Apa Dasar Design Pattern?
Pada Tulisan kali ini saya akan membahas apa yang menjadi dasar Design pattern
Jadi menurut Opini saya yang mendasari dalam pembuatan design pattern adalah
Design pattern mengikuti tren terkini ini dikarenakan untuk menarik peminat dan ketika sesuatu menjadi tren yang mendunia maka mengindikasikan bahwa pemakai mudah dalam memakainya, saya contohkan ketika handphone nokia yang pertama kali muncul di pasaran, waktu dulu kita bilang bahwa pemakaian nokia itu mudah dipakai dll, akan tetapi ketika muncul handphone qwerty ada yang bilang cara pemakaiannya susah dan lain sebagainya, akan tetapi beberapa bulan kemudian orang bilang pemakaian qwerty itu mudah dan menjadikan perbandingan nokia yang dulu dengan handphone qwerty, dan menjadikan handphone nokia menjadi susah dipakai dll. Sama dengan halnya dengan SmartPhone sekarang, kurang lebih awal mulanya sama dengan perbandingan sebelumnya, akan tetapi selain dengan mengikuti tren atau perkembangan zaman ada juga yang mendasari kenapa bentuk dari sebuah handphone menjadi seperti sekarang ini, yaitu User Friendly yaitu sesuatu yang memudahkan kita untuk memakai suatu Smartphone, di sini ada juga beberapa aspek yang membuat si user nyaman dengan pemakaian suatu smartphone yaitu, pemilihan warna, pemilihan font, penempatan tombol, dll. Dan tanpa disadari kita sudah menggerti semua itu.
Jadi itulah Kurang lebihnya kenapa suatu produk bisa tenar, dan jika ada masukan silahkan karena ini berasal dari opini saya semata, jika ada kesalahan saya mohon maaf, Terima Kasih sudah membaca tulisan saya ini.
Jadi menurut Opini saya yang mendasari dalam pembuatan design pattern adalah
Design pattern mengikuti tren terkini ini dikarenakan untuk menarik peminat dan ketika sesuatu menjadi tren yang mendunia maka mengindikasikan bahwa pemakai mudah dalam memakainya, saya contohkan ketika handphone nokia yang pertama kali muncul di pasaran, waktu dulu kita bilang bahwa pemakaian nokia itu mudah dipakai dll, akan tetapi ketika muncul handphone qwerty ada yang bilang cara pemakaiannya susah dan lain sebagainya, akan tetapi beberapa bulan kemudian orang bilang pemakaian qwerty itu mudah dan menjadikan perbandingan nokia yang dulu dengan handphone qwerty, dan menjadikan handphone nokia menjadi susah dipakai dll. Sama dengan halnya dengan SmartPhone sekarang, kurang lebih awal mulanya sama dengan perbandingan sebelumnya, akan tetapi selain dengan mengikuti tren atau perkembangan zaman ada juga yang mendasari kenapa bentuk dari sebuah handphone menjadi seperti sekarang ini, yaitu User Friendly yaitu sesuatu yang memudahkan kita untuk memakai suatu Smartphone, di sini ada juga beberapa aspek yang membuat si user nyaman dengan pemakaian suatu smartphone yaitu, pemilihan warna, pemilihan font, penempatan tombol, dll. Dan tanpa disadari kita sudah menggerti semua itu.
Jadi itulah Kurang lebihnya kenapa suatu produk bisa tenar, dan jika ada masukan silahkan karena ini berasal dari opini saya semata, jika ada kesalahan saya mohon maaf, Terima Kasih sudah membaca tulisan saya ini.
Design Pattern
Pada tulisan kali ini saya akan membahas tentang Design Pattern ...
Pola desain
Pola desain atau pola rancangan (bahasa Inggris: design pattern) adalah sebuah istilah di dalam rekayasa perangkat lunak yang mengacu pada solusi umum yang bisa dipergunakan kembali atau berulang-ulang untuk menyelesaikan masalah-masalah yang umum terjadi dalam konteks tertentu atau khusus yang ditemui pada desain perangkat lunak. Sebuah pola desain yang sudah terbentuk bukan berarti desain tersebut dapat langsung digunakan untuk menulis program.
Pola desain dapat di analogikan sebagai sebuah resep makanan yang dapat digunakan untuk membuat makanan, namun pada kenyataannya selera orang berbeda-beda sehingga untuk menggunkan resep tersebut agar menghasilkan makanan yang enak dan sesuai harus dilakukan penyesuaian dengan kebutuhan dan keadaan. Pola yang sudah dibangun diformulasikan sedemikian rupa untuk menemukan cara terbaik memecahkan masalah, namun tetap saja programmer harus menerapkan pola tersebut dengan pendekatan yang sesuai dengan konteks masalah yang sedang dialami, dengan penyesuaian terhadap kebutuhan.
Ada banyak jenis pola desain. Contohnya :
*Pola Strategi Algoritma yang menangani masalah yang berkaitan dengan strategi tingkat tinggi yang menggambarkan bagaimana memanfaatkan karakteristik aplikasi pada platform komputasi.
*Pola Desain Komputasi menangani masalah yang berkaitan dengan identifikasi perhitungan kunci atau id.
*Pola Eksekusi berkaitan dengan hal-hal yang mendukung proses eksekusi aplikasi, termasuk strategi untuk melaksanakan alur tugas dan blok bangunan untuk mendukung tugas sinkronisasi.
*Pola Strategi Implementasi menangani masalah terkait dengan pelaksanaan kode untuk mendukung organisasi program dan struktur data umum khusus untuk pemrograman paralel.
*Pola Desain Struktural menangani masalah yang berkaitan dengan struktur tingkat tinggi aplikasi yang dikembangkan.
Jadi Kenapa Design Pattern digunakan untuk device mobile?
sudah jelas kenapa dibutuhkan karena untuk memudahkan si pemakai agar pemakai nyaman dengan divice mobile mereka
sekian tulisan saya kali ini untuk lebih jelasnya silahkan kunjungi web berikut
http://id.wikipedia.org/wiki/Pola_desain
sudah jelas kenapa dibutuhkan karena untuk memudahkan si pemakai agar pemakai nyaman dengan divice mobile mereka
sekian tulisan saya kali ini untuk lebih jelasnya silahkan kunjungi web berikut
http://id.wikipedia.org/wiki/Pola_desain
Kamis, 19 Desember 2013
Produk Telekomunikasi yang Sukses dalam segi Desain
Seperti judul di atas saya akan membahas produk telekomunikasi yang bisa di bilang suskses dalam segi desain, salah satunya saya akan mengambil contoh produk SAMSUNG GALAXY S4, saya akan membahas kenapa produk SAMSUNG ini Sukses dalam segi desain.
Desain dan Tampilan
Memiliki lebar 5 inci, resolusi 1920 x1080 dan ditambah dengan kerapatan piksel yang mencapai 441 ppi membuat pengguna dapat dengan jelas menampilkan foto dan video dalam format full HD. Samsung Galaxy S4 dilengkapi dengan layar super AMOLED yang memiliki 16 juta warna dapat menghadirkan kontras dan saturasi yang tinggi. Layar yang digunakan Samsung Galaxy S4 dilengkapi dengan Corning Gorilla Glass 3 yang dapat memudahkan untuk melihat layar yang begitu responsive ketika sedang mengoprasikan layar sentuhnya, oleh sebab itu gambar yang dihasilkan akan terlihat jernih dan natural. Dimensi 136,6 x 69,8 x 7,9 milimeter dan berat 130 gram membuat ponsel ini terasa ringan dan gampang untuk digenggam. Selain itu panel belakang Samsung Galaxy S4 dirancang untuk mudah dibuka sehingga tidak menyulitkan pengguna. Dengan menggunakan Hyperglazed dan dimensi yang tak terpaut jauh menjadikan Samsung Galaxy S4 sekilas hampir mirip dengan desain pendahulunya yaitu Samsung Galaxy S3. Tidak hanya itu, model lekukan tombol navigasi terlihat sangat mirip dengan pendahulunya.
Kalau dari segi spesifikasi hampir semua produk smartphone bersaing dan semakin baru semakin cangih dan kegunaan dari smartphone tersebut tergantung dari kebutuhan si pemakai.
Sekian pembahasan saya kali ini untuk lebih jelasnya bisa di lihat dari link sumber berikut.
http://id.wikipedia.org/wiki/Samsung_Galaxy_S4
Produk-Porduk yang gagal dalam segi desain
Pada tulisan kali ini saya akan memberikan beberapa contoh dari produk yang gagal dalam segi desain yaitu:

2. Osborne 1
Di tahun 1981, komputer portabel pertama, yaitu Osborne 1, memiliki berat 12 kg dengan monitor 5 inci,keyboard dan dua floppy disk drive. Para profesional IT generasi awal mungkin harus memiliki otot yang kuat untuk membawa notebook generasi pertama ini. Dengan semakin bagus dan kecilnya notebook yang ada saat ini,Osborne 1 menjadi terlihat seperti sebuah produk gagal.

3. Motorola DynaTAC 8000X
Sebagai nenek moyang dari Motorola Razr, DynaTAC8000X tidak terlihat menarik sama sekali baik secara visual maupun ergonomis. Tetapi orang-orang sangat kagum karena 8000X menampilkan bagaimana konsep ponsel yang sebenarnya, sehingga ribuan orang rela mengeluarkan uang 3995US$ pada saat peluncurannya ditahun 1983.

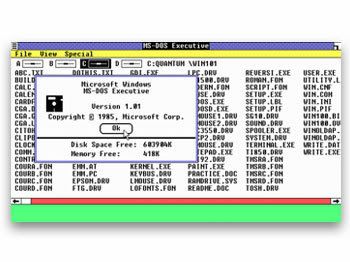
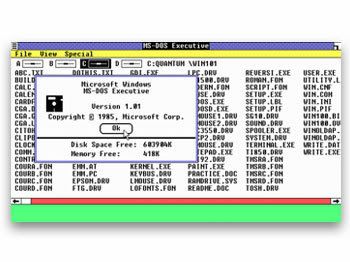
4. Microsoft Windows 1.0
Inilah tampilan pertama Microsoft Windows yang fungsinya bukan sebagai OS melainkan hanya sebagai add-on untuk MS-DOS. Sangat tidak menarik bukan?Untungnya sejak saat itu Microsoft tidak mau kalah dengan desain-desain Apple. Dan saat ini, dengan Windows Vista-nya, dapat dilihat bahwa Microsoft telah berhasil bertumbuh dari seekor anak bebek yang jelek menjadi seekor angsa.

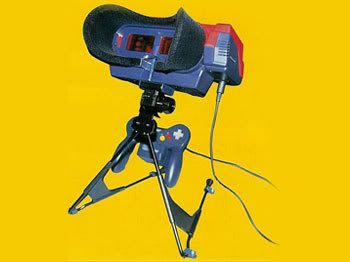
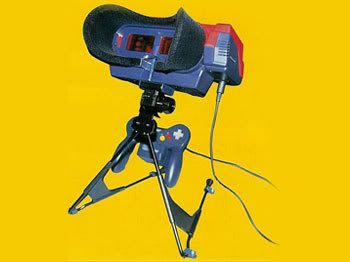
5. Nintendo Virtual Boy
Di tahun 1995 Nintendo meluncurkan konsol VirtualBoy untuk menguasai trend virtual reality. Unit portabel ini berbentuk seperti sebuah kacamata yang ditaruh diatas sebuah tripod aneh lengkap dengan controllernya.

6. Furby
Membelikan sebuah robot pintar sebagai hadiah Natal untuk anak anda mungkin terdengar seperti sebuah fantasi masa depan. Tapi anda akan berpikir dua kaliuntuk melakukannya jika robot itu terlihat seperti perpaduan antara Gizmo dari film Gremlin dengan seekor Muppet dan suatu karakter kartun Warner Brothers.Furby memiliki CPU dan sensor yang bereaksi terhadap cahaya, suara dan sentuhan dan dijual dengan harga 35US$ di tahun 1998.

7. iMac Flower Power dan Dalmatian
Diantara seri iMac 2001 ada dua warna pilihan baruyang diluncurkan Apple yaitu Flower Power dan Dalmatian. Flower Power terlihat seperti motif pada tirai kamar mandi murahan dan Dalmation berwarna putih dengan bintik-bintik berwarna biru. Para penggemar Macpun tidak bisa berkomentar banyak dengan kedua desain ini.

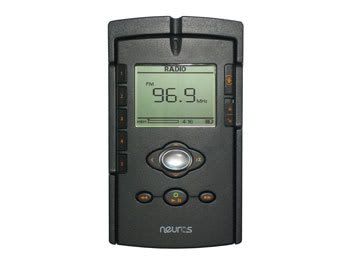
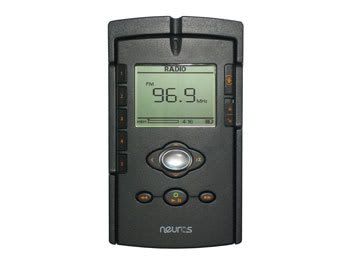
8. Neuros II Digital Audio Computer
Pada tahun 2004 Neuros Audio meluncurkan Neuros IIyang dapat memutar MP3, Ogg Vorbis, WMA dan WAV. Unit pemutar musiknya terpasang pada sebuah �backpack� yang berisi baterai dan media penyimpan (dari 128 MB flashdrive sampai 80 GB hard drive). Hanya saja produk ini terlihat seperti sebuah batu bata hitam dimana pemutar musik lainnya semakin kecil dan menarik. Orang-orang yang membeli Neuros II tentu saja lebih tertarik dengan spec-nya daripada penampilannya.

9. Commodore 1541 Floppy Disk Drive
Commodore 64 adalah salah satu komputer dari tahun 1980an yang memiliki desain terbaik sepanjang masa.Tapi sayangnya external disk drivenya yaitu Commodore1541 terlihat seperti sebuah benda plastik yang lebih besar dan lebih berat daripada komputernya sendiri.Bahkan disk drive ini juga lebih berisik dengan berbagai suara anehnya.

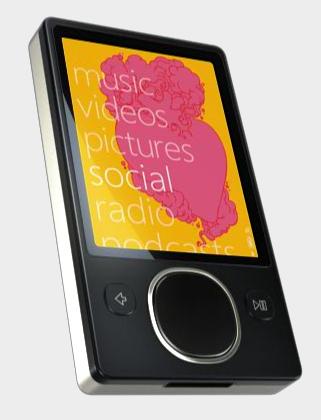
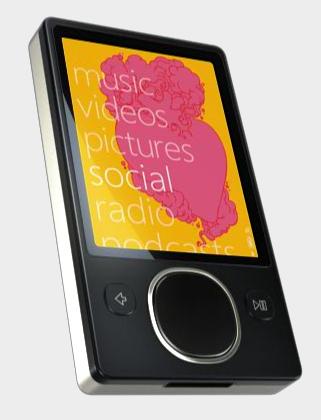
10. Microsoft Zune Player
Ketika Microsoft meluncurkan "pembunuh iPodnya" ditahun 2006, Microsoft meyakinkan orang-orang bahwa produknya akan memiliki semua hal yang dimiliki produk sukses Apple tersebut. Tapi sayangnya Microsoft melupakan satu hal penting pada produknya, yaitu desain iPod yang seksi, dan justru menawarkan suatu casing plastik berbentuk kotak dengan warna coklat yang tidak menawan sama sekali. Tentu saja ini bukan pertanda baik ketika orang-orang mengatakan bahwa mereka tidak akan mencuri sebuah iPod jika iPod tersebut disembunyikan dalam sebuah casing Zune.Untungnya tidak lama kemudian mereka meluncurkan Zune dalam warna limited edition lainnya dan berhasil mencapai ambisi menjual sejuta Zune dalam 7 bulan.

Sekian untuk pembahasan kali ini semoga bermanfaat bagi yang membutuhkan.
Copyright DiDunia.Net - Sumber Artikel: http://www.didunia.net/2012/10/10-desain-produk-tergagal-di-dunia.html#ixzz2nz7brDKi
1. Acoustic Coupler Modem
Ada saatnya dimana satu-satunya cara menghubungkan komputer anda dengan dunia maya adalah dengan menelepon secara manual, mendengarkan nada pembawanya,kemudian meletakkan handsetnya diatas cangkir kembar pada modem ini.
Ada saatnya dimana satu-satunya cara menghubungkan komputer anda dengan dunia maya adalah dengan menelepon secara manual, mendengarkan nada pembawanya,kemudian meletakkan handsetnya diatas cangkir kembar pada modem ini.

2. Osborne 1
Di tahun 1981, komputer portabel pertama, yaitu Osborne 1, memiliki berat 12 kg dengan monitor 5 inci,keyboard dan dua floppy disk drive. Para profesional IT generasi awal mungkin harus memiliki otot yang kuat untuk membawa notebook generasi pertama ini. Dengan semakin bagus dan kecilnya notebook yang ada saat ini,Osborne 1 menjadi terlihat seperti sebuah produk gagal.

3. Motorola DynaTAC 8000X
Sebagai nenek moyang dari Motorola Razr, DynaTAC8000X tidak terlihat menarik sama sekali baik secara visual maupun ergonomis. Tetapi orang-orang sangat kagum karena 8000X menampilkan bagaimana konsep ponsel yang sebenarnya, sehingga ribuan orang rela mengeluarkan uang 3995US$ pada saat peluncurannya ditahun 1983.

4. Microsoft Windows 1.0
Inilah tampilan pertama Microsoft Windows yang fungsinya bukan sebagai OS melainkan hanya sebagai add-on untuk MS-DOS. Sangat tidak menarik bukan?Untungnya sejak saat itu Microsoft tidak mau kalah dengan desain-desain Apple. Dan saat ini, dengan Windows Vista-nya, dapat dilihat bahwa Microsoft telah berhasil bertumbuh dari seekor anak bebek yang jelek menjadi seekor angsa.

5. Nintendo Virtual Boy
Di tahun 1995 Nintendo meluncurkan konsol VirtualBoy untuk menguasai trend virtual reality. Unit portabel ini berbentuk seperti sebuah kacamata yang ditaruh diatas sebuah tripod aneh lengkap dengan controllernya.

6. Furby
Membelikan sebuah robot pintar sebagai hadiah Natal untuk anak anda mungkin terdengar seperti sebuah fantasi masa depan. Tapi anda akan berpikir dua kaliuntuk melakukannya jika robot itu terlihat seperti perpaduan antara Gizmo dari film Gremlin dengan seekor Muppet dan suatu karakter kartun Warner Brothers.Furby memiliki CPU dan sensor yang bereaksi terhadap cahaya, suara dan sentuhan dan dijual dengan harga 35US$ di tahun 1998.

7. iMac Flower Power dan Dalmatian
Diantara seri iMac 2001 ada dua warna pilihan baruyang diluncurkan Apple yaitu Flower Power dan Dalmatian. Flower Power terlihat seperti motif pada tirai kamar mandi murahan dan Dalmation berwarna putih dengan bintik-bintik berwarna biru. Para penggemar Macpun tidak bisa berkomentar banyak dengan kedua desain ini.

8. Neuros II Digital Audio Computer
Pada tahun 2004 Neuros Audio meluncurkan Neuros IIyang dapat memutar MP3, Ogg Vorbis, WMA dan WAV. Unit pemutar musiknya terpasang pada sebuah �backpack� yang berisi baterai dan media penyimpan (dari 128 MB flashdrive sampai 80 GB hard drive). Hanya saja produk ini terlihat seperti sebuah batu bata hitam dimana pemutar musik lainnya semakin kecil dan menarik. Orang-orang yang membeli Neuros II tentu saja lebih tertarik dengan spec-nya daripada penampilannya.

9. Commodore 1541 Floppy Disk Drive
Commodore 64 adalah salah satu komputer dari tahun 1980an yang memiliki desain terbaik sepanjang masa.Tapi sayangnya external disk drivenya yaitu Commodore1541 terlihat seperti sebuah benda plastik yang lebih besar dan lebih berat daripada komputernya sendiri.Bahkan disk drive ini juga lebih berisik dengan berbagai suara anehnya.

10. Microsoft Zune Player
Ketika Microsoft meluncurkan "pembunuh iPodnya" ditahun 2006, Microsoft meyakinkan orang-orang bahwa produknya akan memiliki semua hal yang dimiliki produk sukses Apple tersebut. Tapi sayangnya Microsoft melupakan satu hal penting pada produknya, yaitu desain iPod yang seksi, dan justru menawarkan suatu casing plastik berbentuk kotak dengan warna coklat yang tidak menawan sama sekali. Tentu saja ini bukan pertanda baik ketika orang-orang mengatakan bahwa mereka tidak akan mencuri sebuah iPod jika iPod tersebut disembunyikan dalam sebuah casing Zune.Untungnya tidak lama kemudian mereka meluncurkan Zune dalam warna limited edition lainnya dan berhasil mencapai ambisi menjual sejuta Zune dalam 7 bulan.

Sekian untuk pembahasan kali ini semoga bermanfaat bagi yang membutuhkan.
Copyright DiDunia.Net - Sumber Artikel: http://www.didunia.net/2012/10/10-desain-produk-tergagal-di-dunia.html#ixzz2nz7brDKi
Minggu, 10 November 2013
Bagaimana Manusia Memilih Warna?
Dalam topik kali ini saya akan membahas bagaimana manusia milih suatu warna dan karakteristik warna tersebut.
Psikologi Warna
Suatu hal yang terbentuk dalam benak manusia ketika
melihat warna tertentu. Orang-orang yang tinggal di tempat dengan warna hijau
dedaunan, akan lebih bersifat tenang. Saking tenangnya, mereka bahkan terkadang
tidak ingin berkembang seperti orang lain di luar lingkungannya.
Buktinya
adalah kehidupan orang-orang yang ada di dalam hutan. Suku Baduy di Banten dan
suku anak dalam atau orang rimba yang ada di Jambi. Bagi mereka, dunia ‘hijau’
mereka adalah surga. Kehidupan modern hanya kan menghancurkan surga itu.
Lain
lagi dengan orang-orang yang tinggal di padang pasir dengan warna keperakan
akibat pantulan matahari. Mereka biasanya mempunyai sifat lebih agresif
dan terus ingin bergerak berpindah-pindah sesuai dengan kebutuhannya. Kehidupan
yang berpindah itu menjadikan mereka lebih hidup. Pakaian mereka juga tidak
banyak warna. Hitam, abu-abu, dan putih menjadi ciri orang nomaden ini.
Psikologi
Warna Merah yang Memerah
Warna
merah tidak hanya identik dengan warna merona. Merah bisa juga memerah yang membuat
orang lain terpana. Wajah memerah bisa jadi pertanda kondisi psikologi yang
menahan marah, menahan malu, bahkan bisa juga diartikan satu kondisi kejiwaan
ketika menahan rasa rindu yang menggebu. Warna energi ini juga dimanfaatkan
dengan seksama oleh kalangan bisnis.
TV
One, menggunakan warna merah sebagai bagian dari agresifitas penggalian berita
agar mampu menarik perhatian penonton Indonesia. Sebagai stasiun televisi
berita yang harus bersaing dengan Metro TV yang membiru, TV One memang harus
bergerak lebih gesit. Kegesitan itu sangat pas dilambangkan oleh warna merah
yang menghiasi tidak saja lambang perusahaan, tetapi juga seragam para
pekerjanya.
Saat
PDI Perjuangan memerahkan Indonesia dan berhasil mengusung Megawati menjadi
Presiden RI wanita yang pertama, warna merah ini seolah benar-benar
menenggelamkan warna kuning Golkar dan warna hijau PPP. Warna merah ini memang
bisa membuat perasaan orang yang melihatnya menjadi berubah.
Merah
memang luar biasa. Orang yang mempunyai energi besar lalu mengenakan warna
merah, energi itu akan tampak begitu sinergi dengan keadaan psikologis yang
mengenakan pakaian merah tersebut.
Psikologi Warna dalam Bisnis
Warna
telah menjadi bahan untuk meningkatkan keuntungan. Saat memilih warna yang
tepat untuk dinding restoran, misalnya, seorang pebisnis pasti tidak ingin
gegabah. Ternyata warna merah masih juga dipertimbangkan sebagai bagian dari
warna restoran.
Paling
tidak warna merah ini bisa disandingkan dengan warna cerah lainnya seperti
oranye. Lihatlah KFC dengan dinding warna merahnya. Warna merah melambangkan
kedinamisan, keberanian, kegagahan, keuletan, dan keagresifan.
Banyak
perusahaan memilih lambang dengan warna merah atau paling tidak ada unsur warna
merah, baik sedikit maupun mendominasi. Di antara perusahaan yang
mempunyai lambang dengan unsur warna merah adalah Sriwijaya Air. Lambang merah
diartikan sebagai kebijakan dan keberanian.
Selain
Sriwijaya Air, McDonald juga mengambil warna merah sebagai warna yang
mendominasi lambangnya. Kraft memilih warna merah sebagai garis yang melingkupi
kata ‘KRAFT’ pada lambangnya. Pizza Hut, Wall’s, Polytron, dan Black memilih
merah sebagai bagian dari lambang produknya.
Perusahaan-perusahaan
dengan lambang berwarna merah atau sedikit warna merah itu tampaknya bukan perusahaan
sembarangan. Produk mereka cukup laku di pasaran. Bahkan Psikologi warna ini
juga dimanfaatkan oleh perusahaan dalam memilih bungkus paket produk mereka.
Memang tanpa disadari ketika memilih suatu barang yang berderet di rak-rak yang
ada di Supermarket, seringkali bahwa konsumen memilih produk yang mempunyai
unsur warna merah.
Perhatikanlah
desain-desain grafis yang ada di gambar-gambar yang terdapat di berbagai media.
Jarang sekali warna merah ditinggalkan. Warna berani ini memang bisa menarik perhatian.
Contohnya, wanita yang mengenakan warna merah sering kali menjadi pusat
perhatian. Iklan rokok pun menggunakan kata ‘merah’ dalam tag line-nya,
"Tunjukan merahmu."
Psikologi Warna dalam Unsur
Keselamatan dan Olahraga
Jika
pernah menonton film perang yang ada adegan penjinakan sebuah bom, pasti akan
terlihat kabel-kabel dengan warna yang berbeda. Itulah kekuatan warna. Warna
merah diartikan sebagai warna bahaya yang harus dihindari.
Yang
lucu yang menyangkut psikologi warna dalam unsur keselamatan ini adalah warna
kotak hitam dalam pesawat terbang. Kotak hitam itu ternyata berwarna
oranye.
Warna
kuning diterjemahkan sebagai warna yang tidak terlalu berbahaya. Begitu pun
dengan warna putih. Warna kuning dalam pertandingan sepakbola diartikan sebagai
peringatan.
Sedangkan di jalan raya, warna kuning dianggap sebagai warna siaga.
Lain dengan warna merah. Di lapangan sepakbola, warna merah artinya pengurangan
jumlah pemain akibat melanggar peraturan yang telah ditetapkan.
Efek Psikologi Warna dalam Interior
Rumah
Berkembangnya
dunia campur-mencampur warna telah membuat orang semakin banyak pilihan warna
bagi tempat tinggalnya. Efek psikologi
warna dalam rumah bahkan dipercaya dapat mempengaruhi keadaan
kejiwaan para penghuni rumah tersebut.
Misalnya,
warna hijau dianggap sebagai warna yang sejuk untuk kamar tidur terutama untuk
kamar anak-anak. Warna merah marun dianggap cukup romantis untuk kamar
orangtua. Warna merah muda sering juga dipakai di ruang tamu. Untuk dapur, warna
kuning atau oranye dipilih karena dianggap mempunyai efek meningkatkan nafsu
makan. Warna hijau tua atau hijau muda dan biru sering juga dipakai untuk
warna dinding depan selain warna abu-abu, krem, dan putih.
Untuk
orang-orang yang dinamis, warna sangat memainkan peranan penting dalam hidup
mereka. Rumah yang merefleksikan kepribadian akan dibuat seindah dan sebisa
mungkin memberikan nuansa yang menyenangkan dan menenangkan bagi siapa pun yang
melihat dan bertandang ke rumah tersebut.
Jangan
heran kalau rumah orang yang begitu dinamis ini akan penuh dengan berbagai
warna. Satu ruangan bahkan bisa terdiri dari berbagai gradiasi warna yang
tersusun indah.
Jangankan
dinding rumah, perabotan rumah pun dipilih berdasarkan warna yang sesuai dengan
warna dinding agar memberikan efek psikologis yang penuh kemagisan. Pemilihan
warna yang seksama ini memberikan kepuasan yang tidak terhingga. Keadaan inilah
yang membuat orang-orang dinamis tetap dinamis dan tetap cerah ceria dalam
menjalankan aktivitasnya setiap waktu.
Psikologi Warna untuk Terapi
Kalau
masih belum percaya bahwa warna dapat memberikan efek psikologi yang luar
biasa, cobalah untuk mengenakan pakaian dengan warna yang berbeda-beda.
Rasakanlah efek warna yang sedang dikenakan tersebut.
Misalnya,
warna putih membuat pemakainya lebih berhati-hati. Sedangkan warna hitam
membuat pemakainya bersikap lebih cuek dan tidak terlalu peduli. Warna hitam
ini memang membuat pemakainya merasa lebih bebas mengekspresikan diri. Efek
warna hitam bagi yang bertubuh besar juga bagus. Warna hitam memberikan efek
melangsingkan.
Bagaimana
dengan menggunakan warna sebagai bagian dari terapi psikologis? Sudah lama para
ahli jiwa menggunakan warna sebagai alat terapi. Untuk orang-orang yang kurang
termotivasi, berada di ruangan yang memberikan efek menghangatkan seperti
ruangan berwarna merah, oranye, ungu, dan keemasan akan membuatnya lebih
tenang.
Dari
ketenangan yang dirasakannya, terapi berikutnya adalah memberikan sugesti
kepada alam bawah sadarnya. Efek warna ini akan membuat terapi berjalan lebih
cepat dan memberikan pengaruh yang cukup efektif.
Untuk
anak-anak autis yang bergerak begitu dinamis dan tak mampu mengendalikan
dirinya, warna merah, oranye, ungu, keemasan juga bisa membuat otaknya
berproses lebih tenang. Untuk lebih membuat efek psikologi
warna lebih bagus lagi, perabotan dan peralatan terapi juga diusahakan
mempunyai efek warna. Dengan melihat dunia yang lebih berwarna itu, diharapkan
bahwa anak-anak yang menyandang autis bisa mengalihkan fokus pikirannya kepada
hal lain.
Ilustrasi
psikologi warna
Anak
adalah titipan dan anugerah Sang Pencipta Alam Semesta. Semua anak terlihat
istimewa dalam pandangan orang tuanya. Bagi orang tua yang memiliki anak dalam
kategori hiperaktif ataupun autis, tentunya akan mecoba berbagai terapi
penyembuhannya. Salah satu terapi yang bisa diterapkan adalah melalui
terapi psikologi
warna.
Terapi
psikologi warna ini dimaksudkan agar sang anak mendapatkan stimulus yang
seimbang melalui karakter warna hangat ataupun warna sejuk. Sementara untuk
anak normal, orang tua harus tetap memperhatikan keseimbangan antara warna
sejuk dan warna hangat dalam pemilihan warna.
Warna
Feminin Vs Maskulin
Biasanya
kamar tidur anak perempuan dipilih warna-warna lembut seperti merah muda, hijau
muda, kuning muda atau oranye. Hal ini memberikan kesan feminin, lemah lembut
dan gemulai.
Sedangkan
untuk kamar anak laki-laki, biasanya dipilih warna maskulin seperti biru,
abu-abu, kuning atau hijau. Warna-warna umumnya disenangi oleh anak-anak karena
memberikan efek menenangkan, menghibur orang yang memandangnya.
Warna
untuk Anak Hiperaktif
Anak
yang mengalami gangguan hiperaktif mempunyai gejala sebagai berikut :
- Anak
tidak mampu konsentrasi pada satu tugas tertentu. Apa yang dilakukannya
tidak satupun diselesaikan.
- Kadang
perkembangan motorik dan bahasanya juga terlambat.
- Selalu
gelisah dan tidak mudah tenang
- Keinginannya
harus segera dipenuhi
- Suasana
hatinya tidak mudah ditebak atau masih labil. Bila saat ini dia nampak
gembira, beberapa menit kemudian dia ngambek dan marah.
Berdasarkan
penelitian para ahli, karakter hiperaktif disebabkan pada otak dan sistem saraf
pusat terdapat kerusakan kecil sehingga anak sulit
berkonsentrasi dengan rentang konsentrasi yang sangat pendek. Berbagai cara untuk mengatasinya adalah dengan terapi warna.
berkonsentrasi dengan rentang konsentrasi yang sangat pendek. Berbagai cara untuk mengatasinya adalah dengan terapi warna.
Dalam
terapi ini, anak akan distimulasi dengan warna-warna sejuk atau dingin,
misalnya dengan mengecat kamar anak dengan warna biru muda, hijau, ungu, atau
biru muda. Terapi warna ini dimaksudkan agar anak dapat meredam emosi yang
sedang dirasakannya, matang dan lebih dewasa.
Warna
untuk Anak Autis
Adapun
kriteria anak autis menurut rumusan ICD-10 (International Classification of
Diseases) 1993 dan DSM-IV (Diagnostic and Statistical Manual) 1994 adalah
sebagai berikut :
- Tidak
mampu menjalin interaksi sosial yang cukup memadai. Ciri-cirinya, kontak
mata yang kurang, ekspresi muka kurang hidup, dan gerak geriknya kurang
tertuju.
- Tidak
bisa bermain dengan teman sebaya.
- Tidak
memiliki rasa empati
- Perkembangan
bicaranya terlambat
- Sering
menggunakan bahasa yang aneh dan berulang-ulang
- Kurang
imajinatif dan kurang dapat meniru
Anak
autis juga dapat diatasi dengan terapi psikologi warna misalnya melalui cat
kamar sang anak. Hal ini dimaksudkan agar sang anak bisa lebih peka terhadap
lingkungannya. Psikologi warna yang bisa menstimulasinya adalah dengan
warna-warna hangat atau panas.
Warna
hangat akan memberikan kesan kegairahan dan membangkitkan emosi bagi yang
melihatnya. Warna yang termasuk kategori ini adalah warna merah, oranye,
kuning, ungu, emas dan merah muda.
Kesimpulan:
Kita memilih warna berdasarkan selera kita sendiri, akan tetapi ada beberapa warna yang menurut ilmu psikologi yang mempunya arti tersendiri dan kita sendiri tanpadisadari mengerti maksud dari warna tersebut.Dan warna sangat berpengaruh dalam kehidupan kita sehari-hari dimana warna dapat membantu kita dalam melakukan suatu kegiatan dalam arti membangun mood kita dan dapat membantu bisnis kita. Sekian kesimpulan yang bisa saya ambil untuk lebih jelasnya lihatlah link narasumber berikut ini.
SUMBER:
Bagaimana Manusia Memilih Font?
Pada topik kali ini saya akan menjelaskan bagaimana manusia memilih font dan contoh-contoh yang memudahkan kita untuk memahaminya.
Dalam memilih font untuk berbagai macam hal ada ilmu yang mempelajari bagaimana kita
memilih font yaitu tipografi.
Apa itu tipografi?
Tipografi merupakan salah satu bahasan dalam bidang desain grafis yang berfokus pada teknik dan seni membuat teks menjadi dapat dicerna dengan mudah. Perancangan teks pada tipografi dilakukan melalui typesetting, yaitu pengaturan komposisi huruf dan teks. Komposisi padatypesetting mencakup jenis huruf yang digunakan, ukuran huruf, panjang baris, jarak antar baris, jarak antar kata, dan jarak antar huruf. Bagian ini akan membahas bagaimana tipografi diaplikasikan pada dokumen web, beserta dengan teknik-teknik yang membantu kita dalam merealisasikan aplikasi tipografi tersebut.
Apa yang menjadi dasar Tipografi?
Pertama kita harus tahu apa prinsip utama dari tipografi itu sendiri, karena tipografi itu sebagai salah satu pembahasan dalam ilmu desain, tipografi memiliki prinsip yang sama dengan berbagai ilmu desain lainnya: membuat sesuatu menjadi beguna, dan mudah digunakan. Dalam konteks tipografi, tentunya hal ini diaplikasikan ke teks. Fungsi utama dari tipografi ialah membuat teks menjadi berguna dan mudah digunakan. Artinya? Tipografi berbicara tentang kemudahan membaca teks (readability) dan kemudahan mengenali setiap huruf dan kata (legibility).
Tipografi menghidupkan teks dalam sebuah tulisan. Tipografi membuat teks menjadi menarik, sehingga pembaca penasaran dan ingin membaca teks. Tipografi memenjara pembaca dalam teks: sekali pembaca mulai membaca, berhenti membaca dan melakukan hal lain akan menjadi sulit. Tipografi diciptakan untuk menghargai konten (teks) dengan memaksimalkan penampilan koten tersebut, dan tipografi diciptakan untukmemanjakan pembaca dengan memberikan pengalaman yang menarik dalam membaca teks.
Respect the text, respect the reader, respect the type.
—Allan Haley
Kutipan dari Allan Haley di atas merupakan prinsip utama dari tipografi. Penghargaan terhadap teks, pembaca, dan font (jenis huruf) merupakan hal yang harus dipraktekkan oleh setiap desainer.
*Typeface
Typeface merupakan karakter-karakter yang dirancang secara khusus untuk digunakan bersama-sama. Sebagai karakter yang dirancang untuk digunakan bersama-sama, tentunya sebuah typeface memiliki kesamaan fitur-fitur desain. Yang dimaksud dengan fitur-fitur desain ialah ciri-ciri visual dari karakter-karakter yang ada di dalam typeface. Untuk mendapatkan kesamaan fitur, beberapa bagian dari sebuah karakter sering kali akan ditemukan pada karakter lain dalam sebuah typeface yang sama.
Adapun beberapa contoh dari typeface yang umum ditemukan yaitu: “Times New Roman”, “Arial”, “Helvetica”, “Courier New”, dan “Calibri”. Perlu diperhatikan juga bahwa sebuah typeface juga mencakup ketebalan, kemiringan, lebar, dan pembuat dari typeface tersebut. Hal ini menyebabkan “Helvetica” dan “Helvetica Bold” merupakan dua typeface yang berbeda, yang juga berbeda dengan “Adobe Helvetica” atau “ITC Helvetica”.
Pemilihan typeface pada sebuah teks akan sangat berpengaruh terhadap mood pembaca ketika membaca atau melihat teks tersebut. Perhatikan gambar di bawah:
Sebagai teks yang memberikan peringatan, tentunya kita dapat melihat bagaimana teks yang berada di bagian atas lebih tidak terkesan “mengancam” dibandingkan teks yang berada di bawah. Jadi ingat, pemilihan typeface yang tepat untuk dokumen web yang anda rancang akan sangat penting dalam membangun mood pembaca. Ingat, respect the text, respect the reader, respect the type!
*Font
Istilah typeface dan font seringkali dipertukarkan, dan menyebabkan kebinbungan kepada orang awam, padahal dalam dunia desain kedua hal ini memiliki arti yang sangat berbeda. Jika typeface bericara tentang karakter yang dirancang untuk digunakan bersama-sama, font (dalam konteks tipografi web dan tipografi digital) berbicara mengenai file yang menyimpan typeface.
Untuk mempermudah, bandingkan typeface dan font dengan lagu dan MP3. Sebuah lagu merupakan karya seniman yang dapat dinikmati dan diinterpretasikan pada medium apapun, sementara sebuah MP3 merupakan salah satu medium yang digunakan untuk memainkan lagu. Hal ini sama dengan typeface, yang adalah merupakan karya seorang seniman (type designer) yang dapat diinterpretasikan secara bebas, sementara font hanyalah medium yang digunakan oleh komputer untuk menampilkan typeface.
Sebuah font dapat terdiri dari banyak typeface. Misalnya, font “Helvetica Nueue” dapat saja memiliki typeface “Hevetica Nueue”, “Helvetica Nueue Bold”, ”, “Helvetica Nueue Italic”, “Helvetica Nueue Condensed”, dst.
*Klasifikasi Huruf
Seperti yang telah dijelaskan sebelumnya, pemilihan huruf akan sangat berpengaruh terhadap mood dari pembaca ketika membaca teks. Terdapat sangat banyak jenis huruf yang dapat dipilih untuk menyampaikan pesan, dan pada umumnya setiap huruf memiliki kepribadian dan pengaruh yang berbeda-beda. Pengetahuan akan seluruh jenis huruf beserta dengan kepribadiannya tidak mungkin dapat dipelajari oleh hanya satu orang, tetapi kita dapat mengklasifikasikan sebuah huruf untuk mengambil kepribadian umum yang dimiliki huruf tersebut.
Dalam dunia web, terdapat lima klasifikasi huruf yang dapat dicetak oleh browser, yaitu:
- Serif
- Huruf yang memiliki tanda dekoratif pada ujung dari setiap huruf. Tanda dekoratif tersebut dikenal dengan nama “Serif”. Jenis huruf ini umum digunakan pada bagian heading dari dokumen.
- Sans-serif
- Huruf yang tidak memiliki serif. Jenis huruf ini biasanya digunakan untuk konten utama dari teks.
- Monospace
- Pada jenis huruf ini, setiap huruf memiliki ukuran lebar yang sama, sehingga huruf dapat disusun dengan rapi (sama panjang dan lebar). Biasanya huruf jenis ini digunakan untuk kode program.
- Cursive
- Jenis huruf ini memodelkan cursive, yaitu tulisan tangan manusia. Biasanya digunakan hanya sebagai dekorasi untuk memperindah bagian tertentu dari dokumen (misal: kutipan). Huruf jenis ini jarang digunakan untuk seluruh teks.
- Fantasy
- Huruf yang mengandung simbol atau berbagai jenis dekorasi pada setiap karakter. Misalnya, huruf “a” dapat saja berbentuk kelinci. Huruf ini biasanya digunakan sama seperti cursive, untuk memperindah bagian tertentu dari dokumen.
Berikut adalah contoh kelima jenis klasifikasi huruf yang ada pada web:
Selain menggunakan kelima jenis huruf yang disediakan browser, tentunya kita juga dapat menambahkan sendiri huruf lain yang ingin kita gunakan. Cara penambahan huruf menggunakan CSS, serta penhgunaan huruf-huruf yang disediakan oleh browser dapat dibaca pada bagian Web Safe Font.
*Sistem Pengukuran Huruf
Sistem pengukuran merupakan sebuah hal yang sangat mendasar dalam perancangan apapun. Dalam merancang sebuah bangunan misalnya, seorang arsitek harus mengetahui dengan baik sistem pengukuran yang digunakan agar rancangan bangunan yang dibuatnya dapat dibangun dengan benar oleh kontraktor. Sama halnya dengan arsitek, dalam merancang teks untuk dokumen web, kita harus mengetahui bagaimana browser melakukan pengukuran font untuk mendapatkan hasil yang optimal.
Pengukuran teks untuk web dilakukan dengan menggunakan empat satuan, yaitu:
- Ems (em)
- Unit pengukuran em merupakan unit pengukuran skala, yang meningkat atau menurun relatif terhadap ukuran teks dasar. Misalnya, jika ukuran teks dasar dari sebuah dokumen web adalah
12pt, maka 1em dihitung sebagai 12pt. Dengan logika yang sama, 2em adalah 24pt, dan 0.5emadalah 6pt. Pengukuran dengan menggunakan em sangat populer karena skalabilitas ini, yang menyebabkan kita dapat dengan mudah mengubah pengukuran untuk seluruh elemen yang ada hanya dengan mengubah ukuran teks dasar.
- Pixels (px)
- Pixel merupakan unit pengukuran berukuran tetap, yang digunakan pada layar komputer. Satu pixel merupakan satu titik pada layar komputer. Unit pengukuran ini biasanya digunakan untuk menghasilkan dokumen yang mementingkan pengukuran tepat (seperti presentasi), tetapi jarang digunakan karena sulit diubah ukurannya. Pengubahan ukuran pixel penting untuk skalabilitas, sehingga misalnya satu kode dapat digunakan untuk tampilan pada desktop dan mobile (handphone).
- Points (pt)
- Merupakan unit pengukuran yang digunakan pada percetakan tradisional.
1pt sama dengan 1/72 inch. Seperti pixel, unit pengukuran ini tidak fleksibel, sehingga umumnya hanya digunakan untuk dokumen web yang akan dicetak.
- Percents (%)
- Seperti em, percent merupakan unit pengukuran skala yang ukurannya berubah sesuai dengan ukuran teks dasar. Perbedaan dengan em ialah, jika
1em sama dengan ukuran teks dasar, pada percent yang merupakan ukuran teks dasar ialah 100%.
Perlu diingat bahwa keempat unit pengukuran di atas digunakan untuk mengubah ukuran teks pada CSS, dan memiliki arti yang berbeda jika digunakan pada konteks pecetakan tradisional. Keempat unit ini nantinya akan digunakan sebagai unit ukuran pada properti font-size dari CSS, yang akan dibahas pada bagian Font Size.
*Jarak Antar Baris
Sebuah teks yang panjang akan memiliki beberapa baris. Jarak antar baris sangat penting untuk memastikan pembaca mendapatkan pengalaman membaca yang maksimal. Jarak antar baris yang terlalu dekat akan menyebabkan teks sulit atau bahkan tidak dapat dibaca. Di sisi lain, jarak antar baris yang terlalu jauh akan menyebabkan teks terasa aneh untuk dibaca.
Gambar Contoh Perbedaan Jarak Antar Baris memperlihatkan bagaimana teks dengan jarak antar baris yang berbeda akan mempengaruhi kemudahan membaca. Teks pada paragraf pertama tidak memiliki jarak antar baris, sementara paragraf kedua memiliki jarak antar baris sebesar0.5em, dan paragraf ketiga memiliki jarak antar baris sebesar 1.5em. Manakah teks yang lebih mudah dibaca?
Penentuan jarak antar baris seperti yang diperlihatkan pada gambar Contoh Perbedaan Jarak Antar Baris di atas dilakukan dengan menghitung nilai leading, istilah tipografi untuk jarak antar baris, pada percetakan tradisional. Gambar di bawah memperlihatkan contoh area font dan leading:
Perhitungan jarak antar baris pada dokumen web dilakukan dengan cara yang berbeda. Untuk mendapatkan jarak antar baris, kita harus memberikan ukuran tinggi baris kepada browser. Tinggi baris dihitung dengan menambahkan setengah jarak antar baris pada atas dan bawah font, seperti yang ditunjukkan pada gambar berikut:
Seperti namanya, pengaturan jarak antar baris pada dokumen web dilakukan dengan menggunakan properti line-height, yang akan dibahas pada bagian Line Height.
*Jarak antar kata dan huruf
Selain jarak antar baris, faktor lain yang mempengaruhi kemudahan pembacaan sebuah teks ialah jarak antar kata dan karakter. Idealnya, setiap paragraf dan baris memiliki jarak antar kata dan karakter yang dibuat khusus untuk memaksimalkan kemudahan pembacaan teks. Gambar dibawah menunjukkan perbandingan teks dengan jarak antar kata standar, rendah, dan tinggi.
Seperti yang dapat dilihat, jarak antar kata yang terlalu rendah akan menyebabkan pembaca sulit membedakan antara satu kata dengan kata lainnya, sementara jarak antar kata yang terlalu tinggi akan menyebabkan kesulitan pembacaan karena secara otomatis mata kita akan mengikuti alur ruang kosong yang terbuka. Alur ini dikenal dengan istilah river.

River
River seringkali ditemukan ketika kita menggunakan rata kiri dan kanan (justified) pada teks paragraf. Penambahan dan pengurangan jarak antar kata utamanya dilakukan untuk mengurangi river, agar pembaca dapat membaca dengan lebih nyaman. Sayangnya, CSS belum memiliki properti yang mampu mengatur jarak antar kata dengan sempurna (kata per kata atau baris per baris). Properti untuk perubahan jarak antar kata,word-spacing, hanya dapat mengubah jarak antar kata secara keseluruhan.
Jarak antar huruf, seperti jarak antar kata memiliki kegunaan yang kurang lebih sama. Bedanya hanya pada pengontrolan jarak. Sesuai dengan namanya, jarak antar kata mengatur jarak di antara dua kata, sementara jarak antar huruf mengatur jarak antara setiap huruf yang ada di dalam teks.
Seperti yang dapat dilihat, jarak antar huruf yang terlalu tinggi akan menghasilkan banyak river, sementara jarak antar huruf yang rendah akan menyebabkan kesulitan dalam membaca kata.
Kesimpulan:
Jadi kita memilih font berdasarkan selera masing-masing yang manurut kita sesuai atau cocok dalam pemakaianya dan kita lebih cenderung memilih font yang mudah di baca dan terlihat rapi berdasarkan jenis font dan space yang kita gunakan, sedangkan font-font lainnya yang menurut kita susah dibaca di pilih karena berdasarkan nilai seninya. Sekian Pembahasan saya tentang font untuk lebih jelasnya silahkan lihat link narasumber berikut.
SUMBER:
Respect the text, respect the reader, respect the type.
—Allan Haley
12pt, maka 1em dihitung sebagai 12pt. Dengan logika yang sama, 2em adalah 24pt, dan 0.5emadalah 6pt. Pengukuran dengan menggunakan em sangat populer karena skalabilitas ini, yang menyebabkan kita dapat dengan mudah mengubah pengukuran untuk seluruh elemen yang ada hanya dengan mengubah ukuran teks dasar.1pt sama dengan 1/72 inch. Seperti pixel, unit pengukuran ini tidak fleksibel, sehingga umumnya hanya digunakan untuk dokumen web yang akan dicetak.1em sama dengan ukuran teks dasar, pada percent yang merupakan ukuran teks dasar ialah 100%.font-size dari CSS, yang akan dibahas pada bagian Font Size.0.5em, dan paragraf ketiga memiliki jarak antar baris sebesar 1.5em. Manakah teks yang lebih mudah dibaca?line-height, yang akan dibahas pada bagian Line Height.
River
word-spacing, hanya dapat mengubah jarak antar kata secara keseluruhan.
Langganan:
Komentar (Atom)










